Easy way to convert a color photo into Black & White Vector Effect.
Step 1: First open any image or another like it.

Step 2: Go to Image> Adjustments> Desaturate the layer. Your photo looks like below:

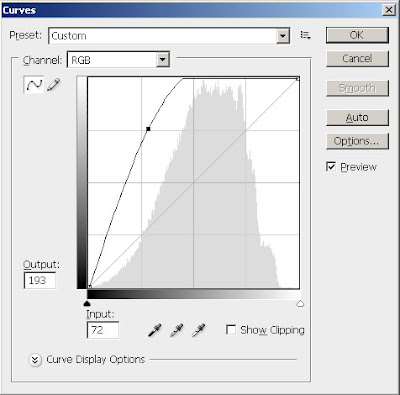
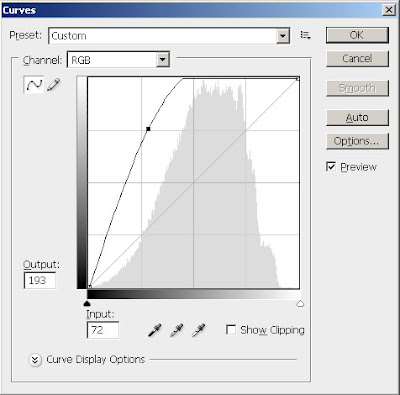
Step 3: Now go to Image> Adjustment> Adjustments> Curves and give the input something along the following:

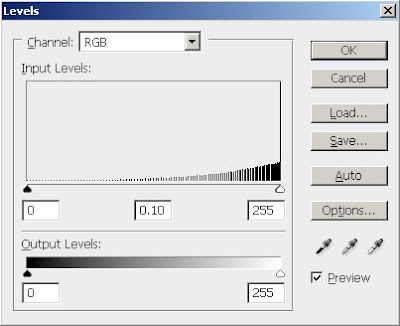
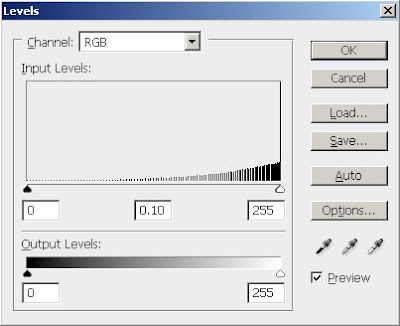
Step 4: So now it's time to set the Levels so go to Image> Adjustments> Levels or press Ctrl+L and apply these settings:

It should create more contrast in the image and get a result like the following:

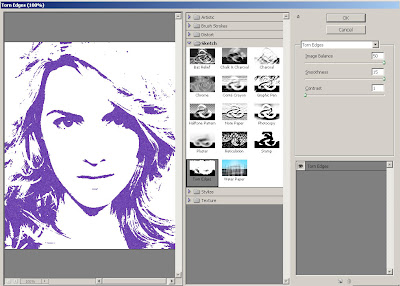
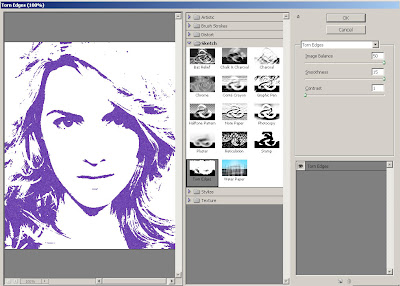
Step 5: Go to Filter> Sketch> Torn Edges and use these settings:

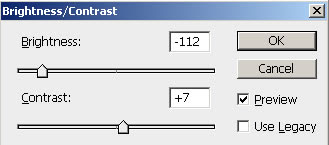
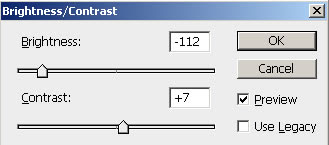
Step 6: In the final step, go to Image> Adjustments> Brightness/Contrast and apply these settings:

Here's is the Final Result!:

NOTE : ALL CREDITS FOR THE ORIGINAL TUTORIAL MAKER :)=================================
=== For more tutorials keep visiting ;) ===
= http://photoshop-manic.blogspot.com =
=================================








No comments:
Post a Comment