Introduction
The image that we will create will be in the style of some of the Ministry of Sound CD’s, we will try and mimic one particular image by Jeremy Somers which can be found here.
Step 1
Start by creating a new document with dimensions; 912×912px, feel free to use a different size but you may need to use different settings later on in the tutorial if you do. Fill the background black by hitting D to set default colors then hitting Alt+Backspace to fill the layer with the foreground color. Now for the text shown below we are going to create each word in a different layer as this will give use more flexibility. Hit T to select the text tool the click where you want the first word to begin and type it in capital letters in white. Highlight the text then go Window>Character to bring up the character editor. Here you can mess around with your text to get it looking similar to the image below. For the font I used Helvetica but other sans serif fonts like Arial will work also, make sure you decrease the character spacing and also alter the size to suit. DO the same with the other two words and arrange them like so.
Step 2
Select all the text layers in the layers panel then right click and select convert to smart object, if you’ve never used smart objects before then now is a good time to read up on them. By converting this to a smart object we can work on it as if it a single layer but have the layers within it still fully editable by double clicking on the smart object’s thumbnail. With the smart object selected, click on the layer mask button in the layers panel. We are going to hide parts of this text using splatter brushes, if you don’t have any splatter brushes then you can download loads for free here. Select the layer mask and with black as the foreground color and a splatter brush selected click on the image. Use splatters of different sizes and opacity until you have something that looks like the image below.
Step 3
Create a new layer then convert this also to a smart object. Now go Filter>Render>Clouds then Filter>Blur>Gaussian Blur and use a radius of 20px. Now you will notice that since we converted this to a smart object we can now go back and edit the values of the filters we used by double clicking on them. It is a good habit to get into to convert anything to a smart object that you are going to add a filter to. Add a clipping mask between this smart object and the text smart object by holding Alt and clicking between them.
Step 4
Now add a levels adjustment layer and also a hue/saturation adjustment layer and make sure both of these are clipped like the clouds layer.


Step 5
Create a new layer and set the foreground color to white. Select the line tool then using weights between 1px and 4px draw lines at 45° by holding shift. Make sure that you have something that resembles the image below. Hide all the other layers except this one and the background now go File>Save As and save the file as something like dmap.psd. You can now unhide all the other layers then delete the one with the lines in it.
Step 6
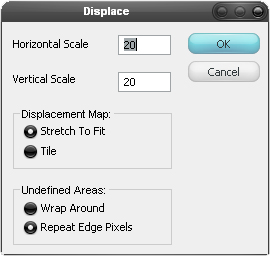
Select the text smart object then go Filter>Distort>Displace, use the default settings then hit OK and choose the file you saved in the last step (dmap.psd).
Step 7
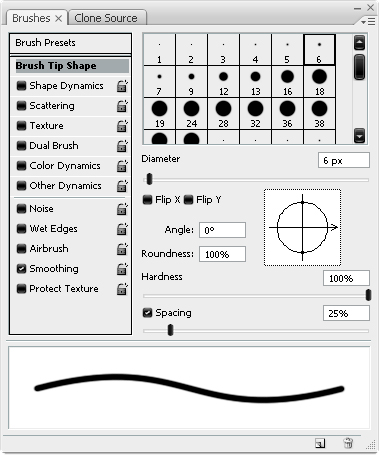
Select the brush tool then hit F5 to open the brush editor, now mimic the settings shown below.


Step 8
Create a new layer then use the eyedropper tool on part of the text to get a color. Use this color and the brush you made in the last step to draw bubbles coming from the text like so. Do this a few times around the letters then change the opacity of this layer to 50%.
Step 9
Below I’ve shown what mine looked like at this point, you’ll notice that I’ve added a few extra details like the floral designs, feel free to use any brushes you already have to add details like these.
Step 10
Create a new layer then using the line tool draw some thick lines at 45° in different shades of gray like in the image below. You’ll notice that I hid all the other layers just to make it easier to see. Now would also be a good time to organize your layers into groups.
Step 11
Grab the smudge tool and use a large soft brush to smudge some of these lines, use the image below as a reference.
Step 12
First convert this to a smart object then in the same way as we did with the text in step 2, add a mask to this layer then use some splatter brushes to hide parts of the line.
Step 13
Add a displace filter to this layer using the settings shown below and the same map as before.
Step 14
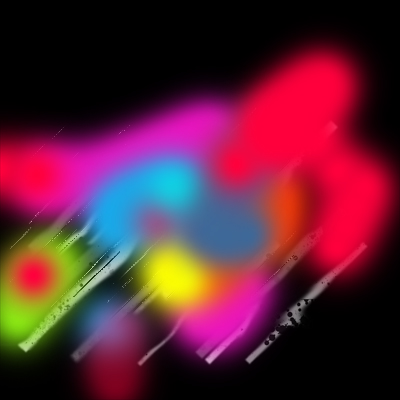
Create a new layer above this layer then using the brush tool with a soft brush, brush some bright colors onto the layer like in the image below.
Step 15
Create a clipping mask between the color layer and the smart object with the lines in it. Put these two layers within a group then move the group to directly above the background layer if it isn’t already there, lastly unhide all the other layers.
Step 16
Using the same brush as we did in step 8, draw some more bubbles in a new layer, make these ones slightly larger than before.
Step 17
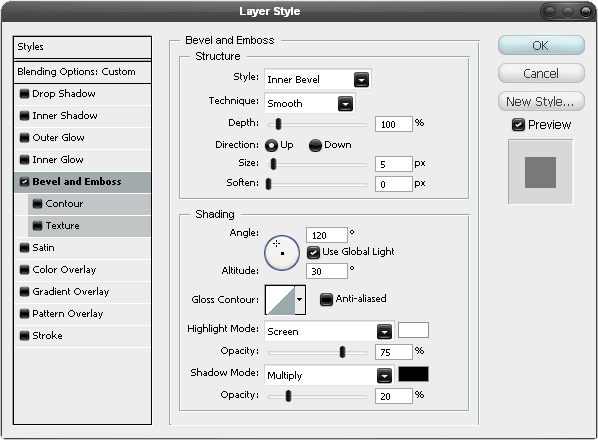
Double click on this layer to bring up the layer style panel then add an inner bevel using the settings shown below.
Step 18
We are going to use the same technique as in step 14 and 15 to color these bubbles so first create a new layer then brush on some bright colors.
Step 19
Next just create a clipping mask between the color layer and the bubbles layer.
Step 20
I thought it would be a good idea to show how smart objects can be used effectively to increase the efficiency of your workflow and also leave layers fully editable. First find the smart object which contains the text then double click on the thumnail next to it. A new document should open with a transparent background and the white text on it. Since the text is quite hard to see create a new layer, move it to the bottom of the layer stack then fill it black.
Step 21
Create a new layer at the top of the layer stack then using the ellipse tool, draw a white ellipse over the letter O like shown below. Here you can also add some more text in like I did. Feel free to add some more elements in at this point.
Step 22
Now hit Ctrl+S to save the document, you have to do this or the changes will be disregarded, then hit Ctrl+W to close the document. When you back to the other document you will notice that the changes you made have updated this image.
Step 23
The last thing I did was to put in a logo in the top left and I was finished. Below I’ve shown what my layer stack looked like.

No comments:
Post a Comment