Preview of Final Results
Decorating Text Photoshop Tutorial
Step 1
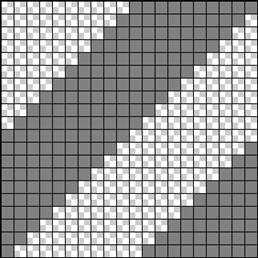
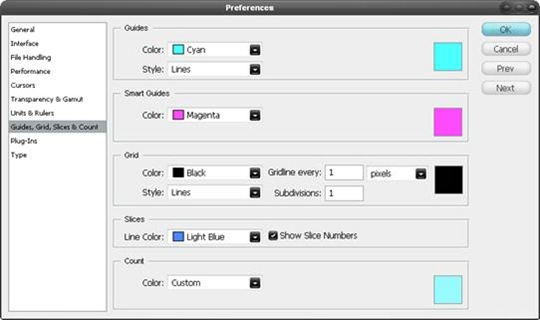
 Before we start on the actual image, we first need to create a simple pattern which we will use later. Create a new document with dimensions 20x20px then go edit>preferences>grid... and use these settings. Create a new layer (Shift+Ctrl+N), hide the background layer then set the foreground color to #808080. Now recreate the image shown here using whatever method you feel comfortable with, the polygonal lasso tool is a good choice for what we want to achieve. Now save the pattern by going edit>define pattern, after saving, close this document. When making patterns like this one it is important to make sure that they will repeat when tiled, there are various methods of achieving this like the offset filter, however with a pattern this simple it easy enough just to visualize it.
Before we start on the actual image, we first need to create a simple pattern which we will use later. Create a new document with dimensions 20x20px then go edit>preferences>grid... and use these settings. Create a new layer (Shift+Ctrl+N), hide the background layer then set the foreground color to #808080. Now recreate the image shown here using whatever method you feel comfortable with, the polygonal lasso tool is a good choice for what we want to achieve. Now save the pattern by going edit>define pattern, after saving, close this document. When making patterns like this one it is important to make sure that they will repeat when tiled, there are various methods of achieving this like the offset filter, however with a pattern this simple it easy enough just to visualize it.

Step 2
 Create a new document, this time with dimensions of 1024x768px then select the gradient tool (G) and open the gradient editor. Click the arrow in the presets box and choose pastels, select the first gradient in this set. Using a linear gradient drag from the bottom of the page to the top, holding Shift to keep it vertical. Lastly change the opacity of this layer to 75%. A gradient is always a strong way to begin a piece like this but does require a texture over it.
Create a new document, this time with dimensions of 1024x768px then select the gradient tool (G) and open the gradient editor. Click the arrow in the presets box and choose pastels, select the first gradient in this set. Using a linear gradient drag from the bottom of the page to the top, holding Shift to keep it vertical. Lastly change the opacity of this layer to 75%. A gradient is always a strong way to begin a piece like this but does require a texture over it.

Step 3
 Here we will create our background texture, first find a simple image of clouds, the one I used can be found here. Copy and paste this image then resize it to fit the page. Next invert the colors (Ctrl+I) and set the blending mode to screen. Now add a bit more depth to the background by doing exactly the same with another image of clouds like this one. When adding a texture to any piece on Photoshop, always experiment with all the blending modes as some will look better than others depending on the texture you use.
Here we will create our background texture, first find a simple image of clouds, the one I used can be found here. Copy and paste this image then resize it to fit the page. Next invert the colors (Ctrl+I) and set the blending mode to screen. Now add a bit more depth to the background by doing exactly the same with another image of clouds like this one. When adding a texture to any piece on Photoshop, always experiment with all the blending modes as some will look better than others depending on the texture you use.
Step 4
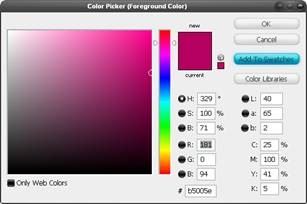
Before you start on the foreground, a good idea is to set up some swatches that you will use regularly throughout this piece. Double click on the foreground color and create a swatch of these three colors; #b5005e, #39d336, #00baff.

Step 5
 Okay now for the text, start by creating a new layer group named 'foreground', it will become clear why we did this later on. Select the text tool (T) and draw a text box that goes from the left of the page to the right. Type your text in then highlight it all and go window>character to bring up the character settings. Use all the same settings as shown here. The reason for the wide character spacing is to allow enough space for the borders we will add.
Okay now for the text, start by creating a new layer group named 'foreground', it will become clear why we did this later on. Select the text tool (T) and draw a text box that goes from the left of the page to the right. Type your text in then highlight it all and go window>character to bring up the character settings. Use all the same settings as shown here. The reason for the wide character spacing is to allow enough space for the borders we will add.

Step 6
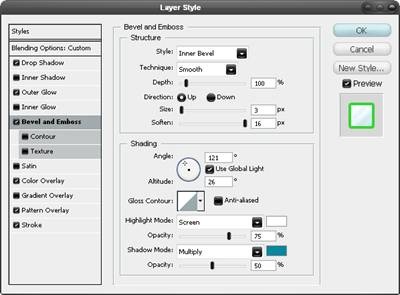
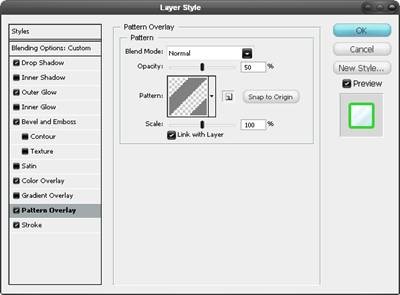
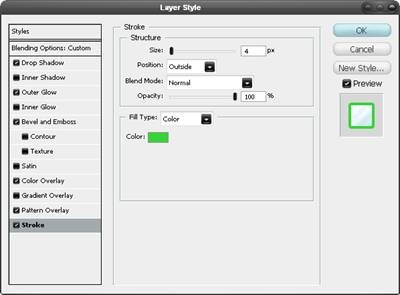
Right click on the text layer and select blending options and add a drop shadow, outer glow, bevel and emboss, color overlay, pattern overlay and a stroke. Use the settings shown below. You will notice that, although we used the drop shadow and the outer glow, we just mimicked the effect produced by a stroke. The blending options can be very powerful when used in this way so take words like drop shadow as a guideline rather than an instruction.







Step 7
 The next few steps will show how to add some goo and drips to the text. Set the foreground color to the purple swatch then create a new layer group named goo directly below the text, still within the foreground group. Create a new layer within this group (Shift+Ctrl+N). Use the line shape tool (U) and create lines like the ones shown here, make some with the weight set at 2px and some with weight at 3px to add some variety.
The next few steps will show how to add some goo and drips to the text. Set the foreground color to the purple swatch then create a new layer group named goo directly below the text, still within the foreground group. Create a new layer within this group (Shift+Ctrl+N). Use the line shape tool (U) and create lines like the ones shown here, make some with the weight set at 2px and some with weight at 3px to add some variety.
Step 8
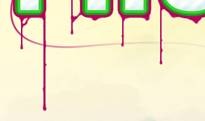
Create a new layer within the goo group. Select the brush tool (B) and use a round brush with a size of 3px and a hardness of 100%. Zoom in to about 400% and draw some droplets at the bottom of each line, also draw some beads of liquid on the line.

Step 9
 Create another new layer within the goo group. Using the same brush, decorate the text a little more to achieve a result similar to below. This step can take a few tries to get right but is quite enjoyable at the same time.
Create another new layer within the goo group. Using the same brush, decorate the text a little more to achieve a result similar to below. This step can take a few tries to get right but is quite enjoyable at the same time.

Step 10
If you try Ctrl+clicking on the text layer you will notice that the selection will not include the border around the text, this will become a problem in the next few steps as you will see. The easiest way to overcome this is to first duplicate the text layer then drag it below the original text, now create a new layer directly below the new text layer then select the new text layer and merge it down (Ctrl+E) then name it 'selection'. Now if you Ctrl+click this layer you will notice the selection covers the border of the text and we also still have our original text which can be edited easily.

Step 11
 Create a new layer group named lines, this time above the text layer although still in the foreground group. Create a new layer then select the pen tool and draw path, making sure to hold and drag after each point to ensure the path is smooth. Next right click on the path and select stroke path and don't check simulate pressure. The result should be similar to below. On these brushes, using simulate pressure will blend out both ends of the line which is not what we want here.
Create a new layer group named lines, this time above the text layer although still in the foreground group. Create a new layer then select the pen tool and draw path, making sure to hold and drag after each point to ensure the path is smooth. Next right click on the path and select stroke path and don't check simulate pressure. The result should be similar to below. On these brushes, using simulate pressure will blend out both ends of the line which is not what we want here.
Step 12
Now select the eraser (E) and use a 100px diameter, 0% hardness and 30% opacity to fade out the end of the line. Also use the blur tool (R) with a similar brush to blur some parts of the line.

Step 13
Now we will use that layer we created back in step 10 to remove parts of this line accurately. The concept behind this method is to use our selection layer to select all our text then create a new selection manually and intersect these selections, let’s see how it works. ![]() First Ctrl+click on the selection layer then select the polygonal lasso tool (L) and in the main toolbar change it to intersect mode. Choose a part of the line that you want behind the text then draw round that part of the text then select the layer with the line in it and hit Delete. So in the image here, I want the line to go behind the left part of the 'H', note that I didn’t draw accurately around the 'H' this is because only the parts included in both selections will become our final selection. Continue using this method for other parts of the line to give the impression it weaving in and out of the text.
First Ctrl+click on the selection layer then select the polygonal lasso tool (L) and in the main toolbar change it to intersect mode. Choose a part of the line that you want behind the text then draw round that part of the text then select the layer with the line in it and hit Delete. So in the image here, I want the line to go behind the left part of the 'H', note that I didn’t draw accurately around the 'H' this is because only the parts included in both selections will become our final selection. Continue using this method for other parts of the line to give the impression it weaving in and out of the text.


Step 14
 Try adding some more lines using the same method shown in the last three steps. Try also changing the brush size to either 2px or 1px or switching on simulate pressure.
Try adding some more lines using the same method shown in the last three steps. Try also changing the brush size to either 2px or 1px or switching on simulate pressure.
In this example I used a 1px brush with simulate pressure on.

Here I used our green swatch, again with 1px and simulate pressure on.

For this effect I used a 2px brush with simulate pressure on and when creating the path, held Shift to get a straight line.
Step 15
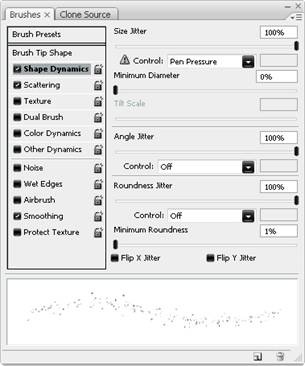
 A quick way to make some random dots is to first select the brush tool, using a 2px hard brush then hit F5 to open the brush editor. Use the same settings as shown here and use the blue swatch we created earlier. For this brush we can drag it, note how the dots will be random and will give different effects depending on how fast you move the cursor.
A quick way to make some random dots is to first select the brush tool, using a 2px hard brush then hit F5 to open the brush editor. Use the same settings as shown here and use the blue swatch we created earlier. For this brush we can drag it, note how the dots will be random and will give different effects depending on how fast you move the cursor.


Step 16
For this step you will need to have a floral brush set, lots of these can be found here, download one and install it, note that you may need to restart Photoshop after installing it. Create a new group behind the text and in a new layer; use the purple swatch and go wild with these brushes, making them flow from the letters and the lines. My set included some leaves which I dotted around using the green swatch. Using the floral brushes was just an idea, other vector style brushes can give good results too, one which is worth trying is using tree brushes on the top half of the letters.


Step 17
 Another nice detail that is simple to make is these blue lines. First create a new layer then select the blue swatch then the brush tool and use an 8px hard brush. Use the pen tool to create a large arc, mine went roughly from the 'H' to the 'O', now stroke the path and make sure simulate pressure is checked. Use the eraser tool to get rid of half of the line and to blend it slightly. I created three of these.
Another nice detail that is simple to make is these blue lines. First create a new layer then select the blue swatch then the brush tool and use an 8px hard brush. Use the pen tool to create a large arc, mine went roughly from the 'H' to the 'O', now stroke the path and make sure simulate pressure is checked. Use the eraser tool to get rid of half of the line and to blend it slightly. I created three of these.
Step 18
Duplicate this layer, with all three lines in it then hit Ctrl+T and rotate the lines roughly 180° then move them to below the text as shown here.

Step 19
 The text is looking nice now however the foreground and background are like to separate images at the moment so we will learn a few ways to make them harmonize better. A good way to approach this problem would be to create an in between layer which is kind of half and half and can bridge the gap between foreground and background. Start by creating a new group within the foreground group but below everything else in that group. Create a new layer in this group then go image>apply image then edit>transform>warp and drag only the boxes here to warp the image, make sure that when your warping the image it still covers the entire document or else you will be left with sharp edges.
The text is looking nice now however the foreground and background are like to separate images at the moment so we will learn a few ways to make them harmonize better. A good way to approach this problem would be to create an in between layer which is kind of half and half and can bridge the gap between foreground and background. Start by creating a new group within the foreground group but below everything else in that group. Create a new layer in this group then go image>apply image then edit>transform>warp and drag only the boxes here to warp the image, make sure that when your warping the image it still covers the entire document or else you will be left with sharp edges.
Step 20
 Now select this layer then go layer>layer mask>hide all, change the foreground color to white then use a few of the following brushes with medium opacity to unhide some of the content on this layer, make sure the layer mask is selected rather than the layer itself.
Now select this layer then go layer>layer mask>hide all, change the foreground color to white then use a few of the following brushes with medium opacity to unhide some of the content on this layer, make sure the layer mask is selected rather than the layer itself.
1. A grungy brush of any size, this can be a brush you have downloaded or one that comes with Photoshop like the spatter, charcoal or chalk brushes, these work well when used at a larges size and dotted rather than dragged.
 2. A floral brush of medium to large size. This looks good on a slightly higher opacity brush as well as on low. Never drag these brushes, it just doesn't work.
2. A floral brush of medium to large size. This looks good on a slightly higher opacity brush as well as on low. Never drag these brushes, it just doesn't work.
3. A really good effect can be created when using the pattern stamp tool (s), although it requires a few tries to get it right. Try using the pattern we created earlier and also some of Photoshop's like the checkered one.
Optionally you can repeat these two steps again to add more detail as you are trying to get a fine balance between the foreground and background.
Step 21
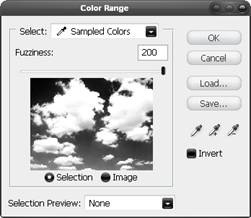
 You will notice with the image we have at the moment, the clouds are only in the background. Let's solve this problem; we have to choices here, we either add more in front of the foreground group or we can take something away from the foreground. I've found that the taking away method produces a more realistic result. However if you have some cloud brushes kicking about feel free to use them but in this image I didn’t. First let’s check where we are at in terms of layers; at the moment you should only have a foreground group, a background group and the white background layer, everything else should be contained within these. In the background group duplicate one of the cloud layers then drag it out of this group and to the very top of the layer stack. Change the blending mode to normal then go select>color range and pick the very darkest part of the image and use the settings shown below, OK. Now you should have a rough selection around the clouds, hide this layer then select the foreground group and in the layers panel click the layer mask button at the bottom.
You will notice with the image we have at the moment, the clouds are only in the background. Let's solve this problem; we have to choices here, we either add more in front of the foreground group or we can take something away from the foreground. I've found that the taking away method produces a more realistic result. However if you have some cloud brushes kicking about feel free to use them but in this image I didn’t. First let’s check where we are at in terms of layers; at the moment you should only have a foreground group, a background group and the white background layer, everything else should be contained within these. In the background group duplicate one of the cloud layers then drag it out of this group and to the very top of the layer stack. Change the blending mode to normal then go select>color range and pick the very darkest part of the image and use the settings shown below, OK. Now you should have a rough selection around the clouds, hide this layer then select the foreground group and in the layers panel click the layer mask button at the bottom.

Step 22
 The last step is to add some color adjustments to the whole image. Start by creating a new layer above the foreground group then select the gradient tool and create a gradient like shown here. Use a radial gradient setting an create a blurry circle, go back to the gradient editor and change the color and do this again until you have something that resembles below. Lastly change the opacity of this layer to 50% and the blending mode to color. One last adjust that I save until last is to move that cloud layer that we duplicated to the top of the layer stack, unhide it then change the blend mode to soft light; I'll let you decide on the opacity this layer should be.
The last step is to add some color adjustments to the whole image. Start by creating a new layer above the foreground group then select the gradient tool and create a gradient like shown here. Use a radial gradient setting an create a blurry circle, go back to the gradient editor and change the color and do this again until you have something that resembles below. Lastly change the opacity of this layer to 50% and the blending mode to color. One last adjust that I save until last is to move that cloud layer that we duplicated to the top of the layer stack, unhide it then change the blend mode to soft light; I'll let you decide on the opacity this layer should be.



No comments:
Post a Comment